Avant de faire ce qui suit, il faut s’inscrire au programme affilié Distrinet, se créer au moins une config, la sauvegarder en tant que Sélection et noter sa référence qui est de la forme P10201304010018969. Vous trouverez cette référence dans la barre d’adresse lorsque vous consultez la config. Je vous expose ici la démarche d’intégration sur un blog WordPress.
Installer l’extension Exec-PHP
Si vous n’avez pas déjà installé sur votre blog une extension qui permet d’interpréter du code php placé dans les articles, il faut en installer une. Personnellement j’ai choisi Exec-PHP qui est l’une des plus simple niveau syntaxe : on écrit le code php comme on l’écrirait dans Dreamweaver.
Une fois installée, cliquer sur activer l’extension Exec-PHP.
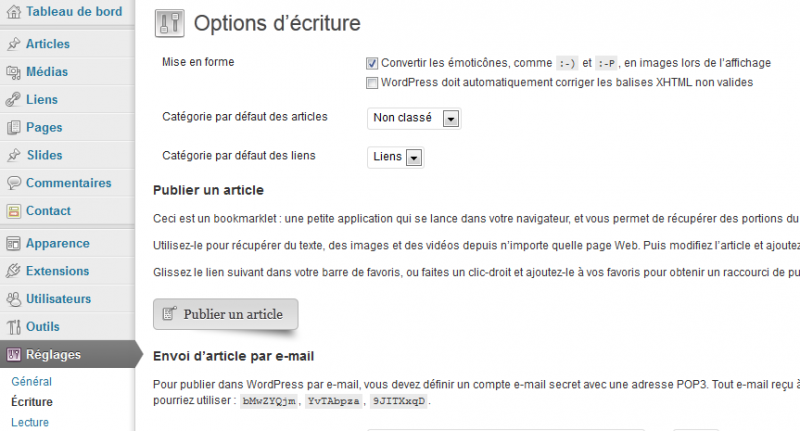
Puis il faut aller dans Réglages > Ecriture > décocher « WordPress doit automatiquement corriger les balises XHTML non valides » pour que ca fonctionne :
Voilà c’est fonctionnel on passe à l’étape suivante.
Créer la catégorie Hardware (optionnel)
J’ai choisi de regrouper mes articles de conseil d’achat sur les configs dans une catégorie nommée hardware. Créez la nouvelle catégorie et notez le numéro de la catégorie (cat_ID) il va servir pour le point suivant. Le mien est cat_ID = 188 (vous verrez plus bas ce que j’en fais).
Créer un modèle sans sidebar (optionnel)
Pour présenter mes configs j’ai choisi de le faire sur une présentation sans la colonne de droite (sidebar). Pour cela j’ai créé un nouveau modèle pour mes articles de la catégorie hardware.
Dans le répertoire de mon thème j’ai renommé single.php en single0.php , et je l’ai copié sous single1.php.
Dans single1.php j’ai supprimé la ligne en bas :
<?php get_sidebar(); ?>
J’ai aussi supprimé l’affichage de la date de l’article, contre-productif de l’afficher en mon sens, et modifié le code <div id="content"> remplacé par <div> car ca empêchait le div de prendre toute la largeur, mais ce n’est pas pareil pour tous les thèmes.
Voici le nouveau single.php. Il est simple à comprendre, si l’article est dans la catégorie hardware (188), il utilisera le modèle single1.php sinon il utilisera le modèle standard single0.php.
<?php
if (in_category(188)) include('single1.php'); else include('single0.php');
?>
Ajouter le script d’appel xml
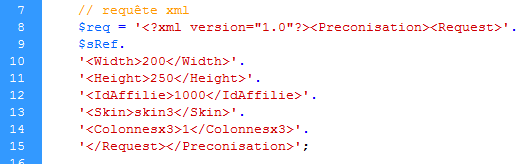
Voici le fichier configurateur-wp.php à télécharger, dézipper et à éditer.
Il faut remplacer le IdAffilie 1000 par votre IdAffilie.
Il ne reste plus qu’à placer ce fichier à la racine de votre blog WordPress.
Créer l’article
Vous allez voir c’est très facile il suffit seulement de mettre dans l’article le bout de code qui suit, en remplaçant la ref_config par la référence de votre config, ce code va être interprété par Exec-PHP et vous aurez automatiquement le nom et la description par défaut de votre configuration si vous ne l’avez pas personnalisée sur Distrinet, sinon vous aurez le nom et description personnalisée. Vous pouvez aussi utiliser ma référence config, ce n’est pas l’important, en cas de vente d’une config depuis votre site, c’est vous qui aurez la commission. Pourquoi ? Tout simplement car c’est l’idAffilié que vous avez renseigné dans le fichier XML qui compte.
La démarche complète : ajouter un nouvel article, en titre mettre « PC jeux pas cher ~1000 euros », j’ai modifié le permalien pour avoir seulement pc-jeux-pas-cher-718 et dans le corps de l’article je mets juste :
<?php
$ref_config = 'P10201304010018969';
require_once('configurateur-wp.php');
?>
Si vous n’avez pas créé de nom/description personnalisés sur Distrinet (au niveau de la Sélection), et que celle par défaut ne vous convient pas, vous pouvez rédiger quelques lignes avant le code php, afin d’expliquer vos choix.
J'explique ici pourquoi j'ai choisi ses composants,
et pourquoi le PC sur mesure est intéressant etc
<?php
$ref_config = 'P10201304010018969';
require_once('configurateur-wp.php');
?>
Dans ce cas uniquement retirez dans configurateur-wp.php l’affichage de la description Distrinet
<?php //echo $conf_desc; ?>
Site avec charset UTF-8 ?
Si votre site utilise le charset UTF-8 vous devez impérativement décommenter les 2 lignes suivantes afin d’éviter d’avoir des caractères bizarres comme des carrés ou losanges noir avec un point d’interrogation :
$conf_name = utf8_encode($conf_name); //quand le site est en utf8
et
$conf_desc = utf8_encode($conf_desc); //quand le site est en utf8
Si vous ne savez pas quel charset vous utilisez il suffit quand vous êtes sur votre site de regarder le code source de la page et de chercher le
<meta charset="UTF-8" />